FAQ
Kundenfreundliche
Produktbewertungen
Bevor Sie starten
Das Plugin erweitert die Freitextfelder für Bestellungen, damit Sie pro Bestellung sehen und steuern können, ob für die Bestellung eine Bewertungseinladung verschickt wird, bzw. damit Sie dies bei Bedarf unterbinden können. In Shops mit sehr vielen Bestellungen kann das mehrere Minuten in Anspruch nehmen, in denen der Checkout im Frontend stark verlangsamt ist.
Installieren Sie das Plugin in produktiven Shops mit vielen Bestellungen bitte nicht zu Stoßzeiten.
Funktionen
Das Plugin unterstützt folgende Funktionen:
- DSGVO konformer Opt-In im Bestellvorgang
- Automatischer konfigurierbarer Versand von Bewertungseinladungen per E-Mail
- Kundenfreundliche Bewertung aller Produkte aus der Bestellung auf einer ansprechend gestalteten Seite, die sich auch auf dem Smartphone gut bedienen lässt
- Kunden können für eine Bewertung mit Gutscheinen belohnt werden
- Opt-In pro Subshop steuerbar (z.b. für nicht EU Länder) und Subshops können von der Bewertungsaufforderung ausgenommen werden (z.b. B2B Shop)
- Produkte die retourniert wurden können von der Bewertung ausgenommen werden
- Viele Ausschlusskriterien: Zahlungsweisen, Versandarten, Kundengruppen, Subshops
- Email Versand kann auf Wochentage und einen Zeitraum eingegrenzt werden
- Kunden bei denen alles schief ging, können von der Bewertungseinladung ausgenommen werden
Der Weg zur ersten Bewertung
Das Plugin ist so konfiguriert dass es nach der Installation zunächst noch nichts macht. Sie können es erst aktivieren und dann in Ruhe einrichten. Wir empfehlen folgende Vorgehensweise:
- Installieren Sie das Plugin zu einem Zeitpunkt, an dem im Shop nicht viele Kunden unterwegs sind
- Aktivieren Sie in den Plugin-Einstellungen die Opt-In Funktion im Checkout
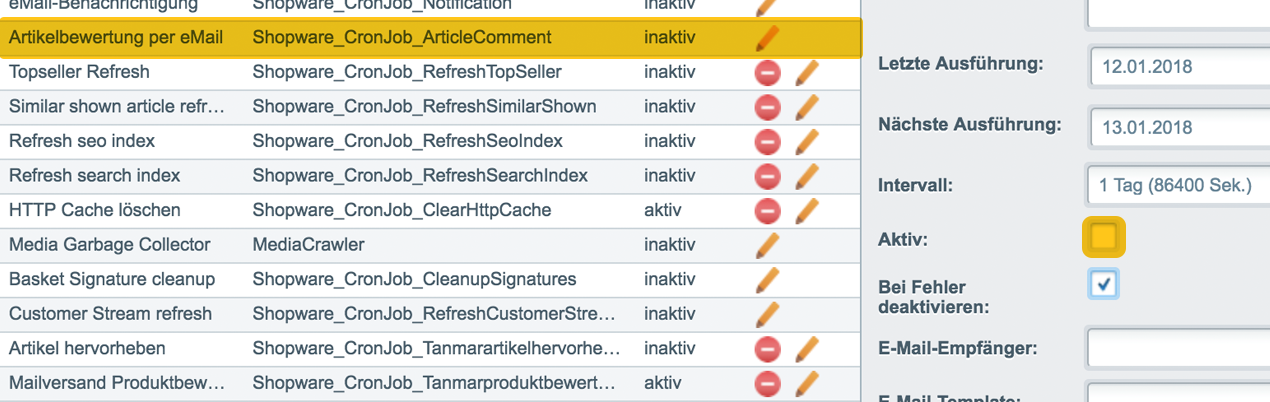
- Deaktivieren Sie den Shopware-Cronjob Artikelbewertung per eMail in den Grundeinstellungen (siehe hier)
- Prüfen Sie, ob die Checkbox im Bestellabschluss korrekt dargestellt wird, passen Sie bei Bedarf den Textbaustein an und machen Sie eine Testbestellung
- Tragen Sie in den Plugin-Einstellungen Ihre E-Mail Adresse ein
- Lassen Sie sich eine Testmail zukommen
- Klicken Sie auf dem Link in einer Testmail und prüfen Sie, ob die Bewertungsseite in Ihrem Shop korrekt dargestellt wird
- Passen Sie die E-Mail Vorlage für die Bewertungseinladung an
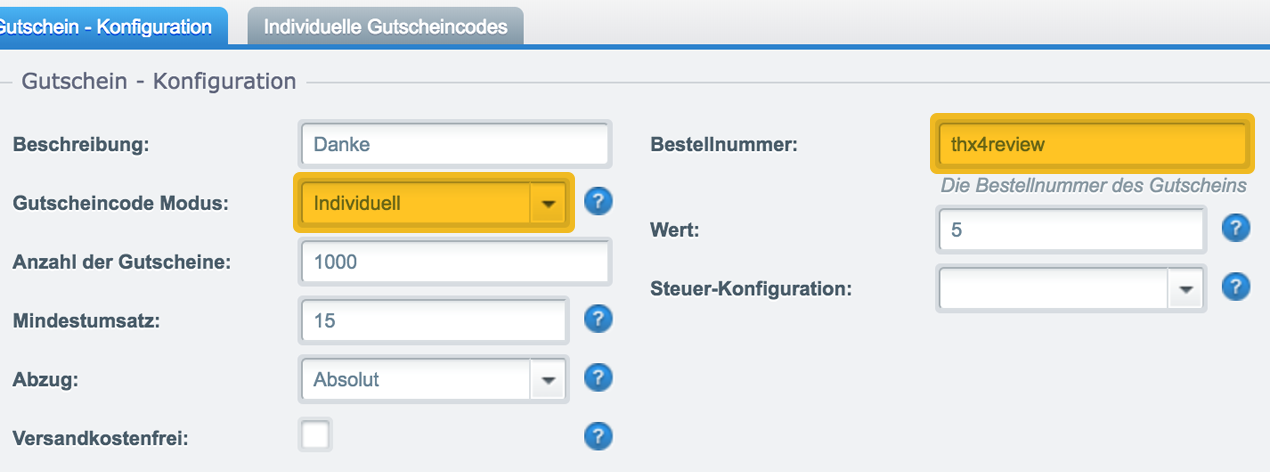
- Optional: Wenn Sie Bewertungen mit Gutscheinen belohnen möchten, legen Sie einen Gutschein an und tragen Sie dessen Bestellnummer in den Plugin-Einstellungen ein
- Aktivieren Sie in den Plugin-Einstellungen den E-Mail Versand
Konfiguration
Plugin testen

Email-Adresse für Testmails/ Testmail versenden: Sie können eine E-Mail Adresse angeben, an die Testmails gesendet werden sollen. Wenn das Feld leer ist, schickt das Plugin Testmails an die Adresse des Shopbetreibers, die in den Stammdaten hinterlegt ist.
Plugin einschalten

Mailversand aktiv: Diese Option steuert, ob der Cronjob Bewertungseinladungen an Kunden verschickt. Sie ist im Standard deaktiviert und sollte erst aktiviert werden, wenn Sie den Opt-In im Checkout getestet, die E-Mail Vorlagen angepasst und den Bewertungsvorgang ausprobiert haben.
Opt-In beim Kauf: Nach deutschem Recht dürfen Sie Kunden nicht ohne deren Zustimmung mit einer Bewertungseinladung anschreiben. Mit der aktivierten Opt-In Funktion blendet das Plugin im Bestellabschluss unterhalb der AGB Bestätigung eine separate Checkbox ein, über die der Kunde einwilligen kann, am Bewertungsprogramm teilzunehmen. Den Text der Einwilligung können Sie über die Textbausteinverwaltung anpassen indem Sie den Textbaustein TanmarBewertungenDescriptionVoteOptIn anpassen.
Bewertungen

Bewertungen automatisch freigeschaltet: Mit dieser Option können Sie festlegen, ob neu eingegangene Bewertungen direkt für andere Kunden sichtbar sein sollen oder ob Sie die Bewertungen sichten und nachträglich manuell über das Shop Backend freigeben wollen.
Erste X Wörter aus Kommentar als optionale Überschrift: Shopware sieht für jede Bewertung eine Überschrift vor. Um die Schwelle für Kunden niedrig zu halten ist die Überschrift bei der Abgabe der Bewertung für den Kunden Optional. Gibt er keine Überschrift an werden die ersten X Worte aus dem Bewertungstext als Überschrift verändert.
URL-Name der Bewertungsseite: Mit dieser Option können Sie die URL der Seite, auf der Kunde zum Bewerten geleitet wird, beeinflussen.
Mailversand

Bewertungsfrage X Tage nach Versand: Hier legen Sie fest nach wie vielen Tagen nach dem Versand der Ware, der Kunde mit der Bewertungseinladung angeschrieben werden soll. Als Versanddatum gilt der Tag, an dem die Bestellung einen unter Bestellstatus für versendete Bestellungen definierten Bestellstatus erreicht hat. Die Funktion setzt voraus, dass eine korrekte Bestellhistorie geschrieben wird. Manche Schnittstellen an Warenwirtschaftsprogramme machen das leider nicht (z.b. alte pixi* Anbindungen).
Altkunden anschreiben: Das Plugin wird in der Standardkonfiguration nur Kunden anschreiben, die über den Opt-In im Checkout eingewilligt haben, am Bewertungsprogramm teilzunehmen. Kunden die den Opt-In nie gesehen haben werden demnach nie angeschrieben. Sollten Sie dennoch auch Kunden anschreiben wollen, die gekauft haben bevor das Plugin aktiv war, können Sie das tun. Aktivieren Sie dafür einfach diese Option.
Bestellungen älter als X Tage ignorieren: Mit dieser Option können Sie alte Bestellungen unabhängig von ihrem Opt-In Status für die Bewertungseinladung sperren. Wenn Sie keine Altkunden anschreiben ist diese Option in der Regel ohne Funktion. Sie dient vorwiegend dazu zu verhindern, dass sehr alte Kunden versehentlich angeschrieben werden.
Mails pro Cron-Aufruf: Die Bewertungseinladungen werden über einen Shopware Cronjob versendet, der im Standard so eingestellt ist dass er einmal täglich läuft. Mit dieser Option legen Sie fest, wie viele E-Mails in einem Cron Aufruf versendet werden. Der Standardwert steht auf 100. In der normalen Konfiguration können also 100 Mails pro Tag versendet werden. Sollte das nicht funktionieren, weil Ihr Server es blockiert oder die Laufzeit nicht ausreicht können Sie den Wert reduzieren. Sie müssen dann allerdings den Cronjob öfter starten damit alle Mails versendet werden.
Für Shops mit sehr vielen Bestellungen muss der Wert ggf. auch erhöht werden oder der Cronjob muss ebenfalls öfter gestartet werden.
Bestellstatus für versendete Bestellungen: Hier legen Sie fest, bei welchem Bestellstatus Bestellungen als versendet betrachtet werden sollen. Sie können auch mehrere Zustände wählen (z.b. Komplett abgeschlossen und Komplett ausgeliefert)
Shops ausschließen: Mit dieser Einstellung können Sie einzelne Subshops von der Bewertungseinladung ausschließen. Sinnvoll ist das beispielsweise, wenn Sie Ihren Shop in verschiedenen Sprachen betreiben aber die Bewertungsfunktion noch nicht in alle Sprachen übersetzt ist.
Kundengruppen ausschließen: Mit dieser Einstellung können Sie Kunden aus bestimmten Kundengruppen (z.b. B2B Kunden) von der Bewertungseinladung ausschließen.
Zahlungsarten ausschließen: Mit dieser Einstellung können Sie Bestellungen mit bestimmten Zahlungsarten von der Bewertungseinladung ausschließen. Das kann z.B. hilfreich sein, wenn Sie Bestellungen aus Bewertungen in den Shop importieren.
Versandarten ausschließen: Mit dieser Einstellung können Sie Bestellungen mit bestimmten Versandarten von der Bewertungseinladung ausschließen. Das kann ebenfalls hilfreich sein, wenn Sie Bestellungen aus Bewertungen in den Shop importieren.
Artikel blocken mit Status: Wenn Sie beispielsweise nicht möchten dass Kunden Produkte bewerten, die Sie gar nicht behalten haben, können Sie das mit dieser Option abbilden. Der Standardwert ist der Status “Abgebrochen”.
Mailkopie an folgende Adressen: Sie können sich alle Mails die das Plugin schickt auch in Kopie zukommen lassen, indem Sie hier ihre E-Mail Adresse eintragen.
Mailversand beschränken: Mit dieser Einstellung können Sie den Versand der Bewertungseinladungen auf einen oder mehrere Wochentage beschränken. Schreiben sie Ihre Kunden dann an, wenn sie ohnehin am Computer sind.
Siehe dazu Abschnitt Cronjob Einstellungen
Versandzeit von: / Versandzeit bis: Mit diesen Einstellungen legen Sie fest in welchem Zeitfenster Emails versendet werden. Die Versandzeiten wirken zusammen mit der Einstellung der Wochentage
Gutscheine für Bewertungen

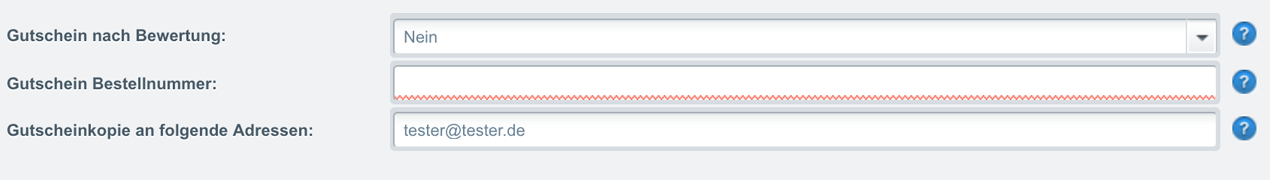
Gutschein nach Bewertung: Mit dieser Option steuern Sie, ob Sie Kunden mit einem Gutschein belohnen möchten, die alle Produkte aus der Bestellung bewertet haben.
Gutschein Bestellnummer: Wenn Sie die Gutscheinfunktion nutzen wollen, geben Sie hier die Bestellnummer des Gutscheins an, den Sie benutzen wollen.
Gutscheinkopie an folgende Adressen: Geben Sie hier Ihre E-Mail Adresse an, wenn Sie Kopien der Mails haben möchten, in denen die Gutscheincodes an Kunden gesendet werden.
Cronjob Einstellungen

Damit die Kunden nicht von Shopware selbst und unserem Plugin eine Bewertungsaufforderung bekommen, sollte der Cronjob "Artikelbewertung per Mail" deaktiviert werden. Den Job für den Versand der Bewertungsmails übernimmt ein neuer Cronjob "Mailversand Produktbewertungen".
Der Cronjob Mailversand Produktbewertungen ist im Standard so eingestellt, dass er einmal am Tag läuft. In dieser Einstellung empfehlen wir, dass Sie die Zeit der nächsten Ausführung auf eine Uhrzeit stellen zu der Ihre Kunden gerne einkaufen.
Wenn Sie den Mailversand in den Plugin Einstellungen auf bestimmte Tage und ein Zeitfenster beschränken sollten Sie das Intervall des Cronjobs kürzer einstellen (z.b. alle 15 Minuten).
Emailtemplate anpassen
Prüfen Sie die E-Mail Vorlagen sorgfältig. Defekte Vorlagen verhindern, dass die E-Mails überhaupt versendet werden können. Passen Sie vor allem die Vorlage für die Bewertungseinladung auch inhaltlich an Ihre Art Kunden anzusprechen an. Eine gute Betreffzeile und eine freundlich formulierte Mail kann die Reaktionsquote deutlich erhöhen.
Nach der Installation werden automatisch 2 Emailtemplates in Einstellungen / E-Mail-Vorlagen / Benutzer-E-Mails angelegt.
Mögliche Variablen
| Variable | Besschreibung |
|---|---|
| {$votelink} | URL zu der Bewertungsseite |
| {$votelink}{if $i!=1}#sp_{$detail.articleId}{/if} | URL mit einem Anker auf die Bewertungsseite |
| {$coupon} | Gutschein Code für Kunden nach erfolgreicher Bewertung |
Farbe des Buttons ändern
Da viele Email Clients CSS nicht richtig interpretieren, ist es ratsam mit Inlinestyles zu arbeiten. Der Button hat in der Emailvorlage den Farbwert #81bb44 (grün). Um diesen zu ändern müssen 2 inline-Styles angepasst werden.
style="width:160px; margin:0 0 0 auto; background-color:#81bb44; height: auto; line-height: 100%; border:0px solid #fff; text-align:center; color:#fff; font-size:14px; mso-line-height-rule: exactly; font-family:Verdana, Arial, sans-serif; padding: 0;" style="color:#fff; border:15px solid #81bb44; border-left:3px solid #81bb44; border-right:3px solid #81bb44; display:inline-block;"Email Vorlage für Bewertungen mit Produkten
{include file="string:{config name=emailheaderhtml}"}
<div class="bewertung_email"> Guten Tag {$salutation} {$lastname},
<p>Wir hoffen, dass Sie mit den am {$orderdate} erworbenen Produkten zufrieden sind und Freude daran haben. Teilen Sie doch Ihre Erfahrungen mit anderen Kunden, indem Sie untenstehende Produkte bewerten. Produktbewertungen helfen bei zukünftigen Kaufentscheidungen, wovon auch Sie profitieren können.</p>
<table width="100%" border="0" cellpadding="4" cellspacing="0">
<tbody>
{$i=0}
{foreach $sOrder.details as $detail}
{if $detail.mode == 0}
{$i=$i+1}
<tr>
<td style="border-bottom: 1px solid #e2e2e2; height: 5px;"> </td>
<td style="border-bottom: 1px solid #e2e2e2; height: 5px;"> </td>
<td style="border-bottom: 1px solid #e2e2e2; height: 5px;"> </td>
</tr>
<tr>
<td style="height: 6px;"> </td>
<td style="height: 6px;"> </td>
<td style=" height: 6px;"> </td>
</tr>
<tr>
<td width="20%" align="center" valign="middle" style="font-size:12px; "><a href="{$votelink}{if $i!=1}#sp_{$detail.articleId}{/if}" class="bewertung_link" style="color:#fff; border:0px solid #fff;"><img style="height: 80px; font-size:12px; border:0px solid #fff" height="80" src="{$detail.image.src.0}" alt="{$detail.articleName}" /></a></td>
<td width="49%" valign="middle" style="font-size:12px; font-family:Verdana, Arial, sans-serif; font-size: 12px; line-height: 18px; color: #000;">{$detail.articleName}</td>
<td width="31%" align="right" valign="middle">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate; mso-line-height-rule: exactly; -ms-text-size-adjust: 100%;line-height: 150%;" class="bewertung_button">
<tr>
<td align="center" bgcolor="#81bb44" role="presentation" style="border:none; border-radius:4px; cursor:auto; padding:10px 16px; background:#81bb44;" valign="middle">
<a href="{$votelink}{if $i!=1}#sp_{$detail.articleId}{/if}" style="background:#81bb44; color:#ffffff; font-family:Verdana, Arial, sans-serif; font-size:14px; font-weight:400; margin:0; text-decoration:none; text-transform:none; mso-line-height-rule: exactly; -ms-text-size-adjust: 100%;line-height: 150%;" target="_blank" class="bewertung_link">
Jetzt bewerten
</a>
</td>
</tr>
</table>
</tr>
{/if}
{/foreach}
</tbody>
</table>
</div>
{include file="string:{config name=emailfooterhtml}"}Email Vorlage ohne Produkte
{include file="string:{config name=emailheaderhtml}"}
<div class="bewertung_email"> Guten Tag {$salutation} {$lastname},
<p> Wir hoffen, dass Sie mit den am {$orderdate} erworbenen Produkten zufrieden sind und Freude daran haben. Teilen Sie doch Ihre Erfahrungen mit anderen Kunden, indem Sie untenstehende Produkte bewerten. Produktbewertungen helfen bei zukünftigen Kaufentscheidungen, wovon auch Sie profitieren können. </p><br>
<div class="bewertung_button" style="width:200px; margin:0 0 0 0; background-color:#81bb44; height: auto; line-height: 12px; border:0px solid #fff; text-align:center; color:#fff; font-size:14px; font-family:Verdana, Arial, sans-serif; padding: 0; border-radius: 3px; overflow: hidden"><a href="{$votelink}" class="bewertung_link" style="color:#fff; border:15px solid #81bb44; border-left:3px solid #81bb44; border-right:3px solid #81bb44; font-size:14px; text-decoration:none; display:block; height: auto; line-height: 12px;">Jetzt bewerten</a></div>
</div>
{include file="string:{config name=emailfooterhtml}"}Email Vorlage für Gutscheine
{include file="string:{config name=emailheaderhtml}"}
<div class="bewertung_email_gutschein">
<p><strong>Guten Tag {$salutation} {$lastname},</strong></p>
<br />
<br />
<p>Sie haben sich Zeit genommen und unsere Produkte bewertet. <br />
</p>
<p>Dafür möchten wir uns mit diesem <strong>Einkaufsgutschein</strong> bedanken.</p>
<br/>
<p style="color:#81bb44; font-size:24px; font-family:Verdana, Arial, sans-serif;"><span style="color:#4d4d4d">Gutscheincode:</span> {$coupon}</p>
<p><br />
</p>
</div>
{include file="string:{config name=emailfooterhtml}"}
Gutscheine bei erfolgreicher Bewertung
Wenn Sie die Gutscheinfunktion aktivieren erhält der Kunde den Gutschein direkt angezeigt und zusätzlich per E-Mail zugesendet, nachdem er alle Produkte aus seiner Bestellung bewertet hat (inaktive und gesperrte Produkte ausgenommen).

Legen Sie dazu unter Marketing => Gutscheine am besten einen neuen Gutschein an. Wählen Sie den Gutscheinmodus Individuell und geben Sie eine Bestellnummer an. Ob Sie einen absoluten oder einen prozentualen Gutschein verwenden wollen können Sie individuell entscheiden.
Fügen Sie danach die Bestellnummer des Gutscheins in den Plugin-Einstellungen ein und aktivieren Sie die Option Gutschein nach Bewertung.
Jeder Kunde erhält einen individuellen Gutscheincode. Das Plugin erzeugt bei Bedarf neue Codes.
Design der Bewertungsseite anpassen
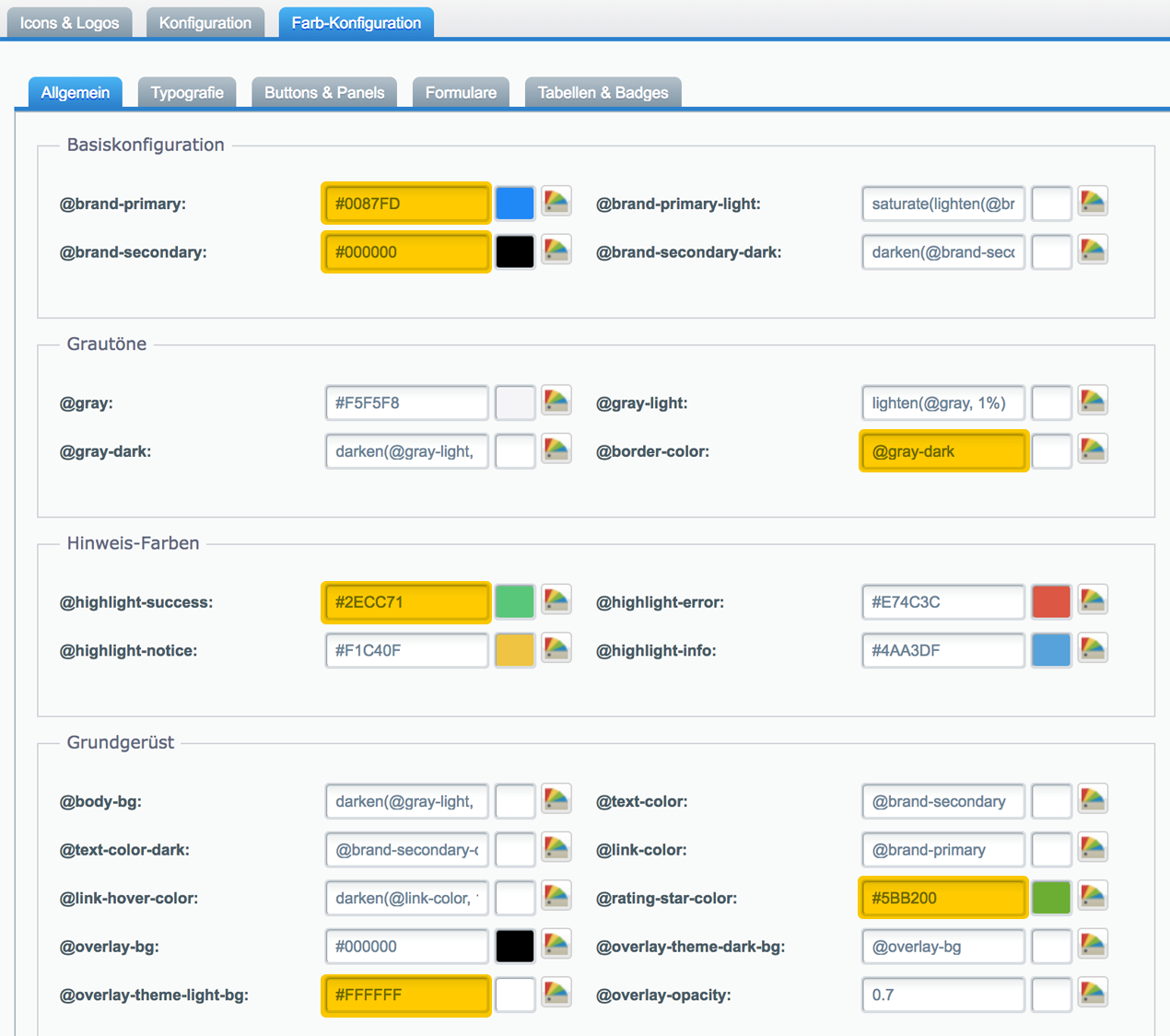
Nach der Installation werden die Farbeinstellungen aus dem Theme des Shops Einstellungen / Theme Manager geladen. Sollten andere Farbwerte erwünscht sein , so können diese mit CSS/LESS überschreiben werden.

Template anpassen
Wir empfehlen das Plugin zu vererben um update sicher zu sein. Das Plugin befindet sich in custom/plugins/TanmarProductReviews Um vom Plugin zu vererben, muss die Sturktur in ihrem Theme abgebildet werden. Legen Sie in Ihren Theme einen neuen Ordner mit tanmar_bewertungen an. Legen sie in den Ordner eine index.tpl Datei. Mit {extends file='parent:frontend/tanmar_bewertungen/index.tpl'} können sie auf die Plugin index.tpl zugreifen und vererben. So könnte z.B eine Template Datei aussehen.
{extends file='parent:frontend/tanmar_bewertungen/index.tpl'}
{block name='frontend_index_content_bewertung_header'}
{$smarty.block.parent}
<div>Inhalt</div>
{/block}Wenn Sie eine individuelle Lösung brauchen, dann nehmen Sie mit uns Kontakt auf.
CSS / LESS um z.B. die Farbe der Sterne überschreiben
Um zum Beispiel die Farbe der Sterne in einer LESS-Datei zu überschreiben kann folgender Code benutzt werden.
.is--ctl-tanmarbewertungen {
.bewertungs_block {
.star_aktiv:before, .stars .star.hover:before, .stars .star.selected:before, .done-stars .star.selected:before {
color: #6cae33;
}
.stars .star:before, .done-stars .star:before {
color: #ccc;
}
}
}Wichtige Variablen
| Variable | Besschreibung |
|---|---|
| {$articles} | Array mit Artikeln |
| {$ordernumber} | Bestellnummer |
| {$voucher} | Array mit Gutscheinoptionen |
Kunden von Bewertung sperren
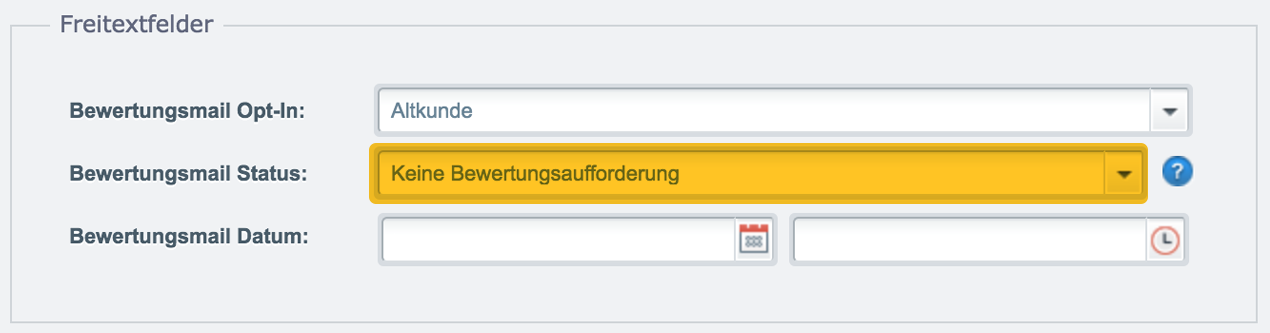
Das Plugin fügt bei den Bestellungen drei benutzerdefinierte Felder hinzu. Sie finden diese im Reiter Übersicht in der Detailansicht einer Bestellung:

Bewertungsmail Opt-In: In diesem Feld sehen Sie, ob ein Kunde sich bereit erklärt hat am Bewertungsprogramm teilzunehmen. Kunden die ohne Opt-In durch den Bestellprozess gegangen sind haben den Wert Altkunde.
Bewertungsmail Status: Mit dieser Option können Sie Kunden von der Bewertung ausnehmen, indem Sie den Wert Keine Bewertungsaufforderung setzen.
Bewertungsmail Datum: Hier sehen Sie, wann an den Kunden eine Bewertungseinladung versendet wurde.
Häufige Fragen
Wieso bekommen die Kunden keine Mails?
Prüfen Sie zunächst, ob die Option Mailversand aktiv in den Plugin-Einstellungen aktiv ist.
Gibt es Bestellungen, die einen passenden Bestellstatus haben und ausreichend alt sind?
Prüfen Sie bitte in den Grundeinstellungen bei den Shopware Cronjobs, ob der Cronjob Mailversand Produktbewertungen aktiv ist, wann er zuletzt gelaufen ist und was im Statusfeld steht. Eventuell werden die Shopware Cronjobs noch gar nicht automatisch gestartet?
Wenn Sie keine Ursache finden können nehmen Sie gerne Kontakt mit uns auf.
Wo kann ich Texte ändern?
Sie können alle Texte selbst editieren. Das Plugin legt zwei E-Mail Vorlagen und eine Reihe von Textbausteinen an. Die Textbausteine finden Sie am einfachsten indem, Sie in der Textbaustein Verwaltung nach tanmarbewertung suchen.
Wie kann ich Design verändern?
Sie können die E-Mail Vorlagen einfach über das Backend editieren. Das Template für die Bewertungsseite können Sie ebenfalls beeinflussen, wenn Sie mit dem Shopware Theme System vertraut sind. Sollten Sie Hilfe bei der Anpassung benötigen können Sie auch gerne Kontakt mit uns aufnehmen.
Wo sehe ich die Bewertungen?
Wo finde ich den Cronjob?
Sie finden eine Übersicht der Cronjobs in den Grundeinstellungen in der Kategorie System => Cronjobs.
Am unteren Rand des Fensters können Sie zur nächsten Seite mit weiteren Einträgen wechseln.